在JavaScript中的任何事物,字符串,数组,函数等等都是对象。

理解:浏览器自己封装好的对象,可以直接使用。









push /pʊʃ/ 增加 在末尾增加 unshif 将这些元素插入到一个数组的开始部分
pop /pɒp/ 删除末尾一个 shift /ʃɪft/ 移除第一个








===============
<script>
//创建数组的两种方式: //一,构造函数表示法 var array=new Array(n); 方法Array()中的 Array首字母必须大写。 n从0开始,为0可以不写,表示空数组。 //二,字面量表示法:var infos=[5,"nam",true,Object]; 数组可以用来保存一组不同类型的数据 //此外使用索引进行读写修改值: //读:console.log(infos[3]); //改:infos[3]="woaini"; //数组的length属性可以获得数组里面的数据长度:console.log(infos.length); //构造函数表示法 var nums=new Array(3);//已知数组长度,不写长度默认为零。即空数组。 var colors=new Array();//定义空数组。 var pics=new Array(1,2,3,4);//已知数组内容。 console.log(colors); console.log(nums); console.log(pics); //字面量表示法,可以任意类型数据。{email:304676177@qq.com}Object对象 var infos=[6,"zheng",true,{email:"304676177@qq.com"}] console.log(infos[3]);//数组取值,下标从0开始 infos[2]="aini";//修改对应索引的数组值。 console.log(infos[2]); console.log(infos[5]);//超过数组下标的索引,显示未定义undefined; //数组中四个栈方法。栈方法只能增删数组第一个和最后一个值 //push() unshift() pop() shift() //array.push(a,b,c...); 在数组后面添加n个值。返回值:添加后数组长度。 //array.unshift(a,b,c,d...);在数组前面添加n个值。返回值:添加后数组长度。 //array.pop();删除数组最后一个值。返回值:被删除的对象。 //array.shift();删除数组第一个值。返回值:被添加的对象。 var array=[1,"a","b",2,3]; var len=array.push(4,5,6,7);//数组最后添加n个值:(4,5,6,7) document.write(array+"<br/>");//输出添加后的整个数组 document.write(len);//输出添加后数组的长度,等于array.length. var a=[1,"a","b",2,3]; var len=a.unshift(4,5,6,7,8);//数组前面添加n个值:(4,5,6,7,8) document.write(a+"<br/>");//输出添加后的整个数组 document.write(len);//输出添加后数组的长度,等于array.length. var b=[1,"a","b",2,3]; var obj=b.pop();//删除数组最后一个值:3。可以调用多次,表示删除多次。 document.write(b+"<br/>");//输出删除后的整个数组。 document.write(obj);//输出被删除的对象:3 document.write("<hr/>"); var c=[1,"a","b",2,3]; var obj=c.shift();//删除数组第一个值:1。可以调用多次,表示删除多次。 document.write(c+"<br/>");//输出删除后的整个数组。 document.write(obj);//输出被删除的对象:1 //-------join分隔符--------- var str=["a","b","c","d","e"]; //array.join(separator); 使用分隔符把数组组成一串字符串。 //separator分隔符,不写默认在数组中插入逗号。可自定义连接符。返回值:字符串。 console.log(str.join()); //默认把数组用逗号分开重新组成一串字符串。 console.log(str.join("-"));//把数组用 “-” 分开重新组成一串字符串。 console.log(str.join("+++"));//把数组用 “-” 分开重新组成一串字符串。 //-------reverse反序--------- var array=[1,2,3,4,5]; //array.reverse(); 反序,把数组的顺序颠倒过来。返回值:数组 console.log(array.reverse());// 5,4,3,2,1 var array=["e","d","g","b","h"]; console.log(array.sort());//降序:b,d,e,g,h 。 //使用默认排序:a到b降序,如果想反过来就使用array.reverse()进行排序。 console.log(array.sort().reverse());//反序: h,g,e,d,b //-------sortby排序依据--------- //说白了只有两种排序: //sort()方法用于对数组的元素进行排序,sort里面可以接收一个比较函数作为参数,return y-x时是降序排序;return x-y时,升序排序。 //一,array.sort() 默认升序排列,按照第一个字符排序(遵循:1-9,a-b)。另含有字母的所有数组都是按照首字符进行排序。 //二,纯数字,按照整个数字进行大小排序: //1, array.sort(sort(function(a,b){return a-b})); 升序 //2, array.sort(sort(function(a,b){return b-a})); 降序 var array=["uef",22,66,9,"def",-44,-12,"gge"]; console.log(array.sort());//默认排序,第一个字符排序 //array.sort(sortby);按照某种规则排序。默认按照所有数组值的第一个字母或者数字进行排序:1到9,再a到b... //数组字母,数字混排,无法比较大小,则下面自定义排序规则,是按照数组对象的第一个数字或首字母进行排序的:先1到9,再a到b。。。返回值:数组 //sort(:排序依据,对于数字,字母混排无法比较大小,按照第一个字母或数字,按照1-9,a-b排序。 //sortby:排序依据,对于纯数字,是对整个数组对象的大小进行升降序排列,return a-b 升序 ,return b-a降序 //一, array.sort(sort(function(a,b){return a-b})); 升序 //二, array.sort(sort(function(a,b){return b-a})); 降序 var array=[21,144,32,74,15];//纯数字,按照每个值大小进行排序。 console.log(array.sort());//默认按照首字符排序。 144, 15, 21, 32, 74 console.log(array.sort(function(a,b){return a-b}));//升序: 144, 15, 21, 32, 74 console.log(array.sort(function(a,b){return b-a}));//降序:144, 74, 32, 21, 15 var array=["dbg","eee","jgs","ttt","fff"]; console.log(array.sort());//默认排序,和 自定义a-b,按照首字母升序排列 console.log(array.sort(function(a,b){return a-b}));//升序:按照首字母升序排列 console.log(array.sort(function(a,b){return b-a}));//降序:按照首字母降序排列 var array=["e",8,"d",66,"g","b",16,"h",9]; console.log(array.sort());//默认按照首字符排序:1-9再a-b。 console.log(array.sort(function(a,b){return a-b}));//升序:h,g,e,d,b,8,9,16,66 console.log(array.sort(function(a,b){return b-a}));//降序:66,16,9,8,b,d,e,g,h </script>===============




<script>
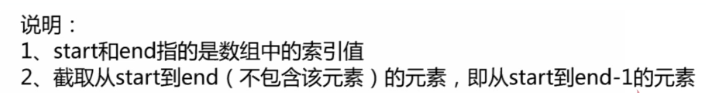
//==============数组操作方法concat合并,slice截取=============== //concat 合并多个数组 //array.concat(arr1,arr2,arr3...) 使用array与多个数组合并,返回值:数组。 var array=[];//字面量创建数组 var arr1=["a","b","c"]; var arr2=["d","e","f"]; var arr3=[1,2,3,4]; console.log(array.concat(arr1,arr2,arr3)); //slice截取 //var arr=[]; arr=array.slice(start,end); start,end截取数组所以start到end-1。即:不包含end。 //如果end是负数:-2,即:start=array.length-2;即从start开始截取到end-1。 var cols=["red","blue","yellow","orange","green","pink"]; console.log(array=cols.slice(0));//slice(n),表示从数组的索引n开始一直截取到最后。这里相当于复制。 console.log(array=cols.slice(2,5));//表示从数组索引2截取到5,不包括5。5是不包括。 console.log(array=cols.slice(-2,5));//如果start是负数,array.length数组长度加上-2等于4,即截取范围:4到5,不包括5. //console.log(array=cols,slice(5,3)); //start=5,end=3, start>end 报错slice is undefined。未定义。//----------- //面试题,复制下面数组,越多越好 var newArray;//未定义,所以使用时千万记住先声明定义,即使是null或者是空"",也比undefined好,因为undefined很有可能会报错。 var arr1=["a","b","c"]; var arr2=["d","e","f"]; var arr3=[1,"yes",5,"false"]; //复制数组方法一: //声明未定义的变量 newArray1=new Array();//构造函数定义空数组。构造函数使用(),字面量创建数组才使用[]。 newArray1=[].concat(arr1);//array.concat(arr1,arr2,arr3),合并多个数组。[]表示一个空数组。 console.log(newArray1); //复制数组方法二: //声明未定义的变量 newArray2=new Array();//构造函数定义空数组。构造函数使用(),字面量创建数组才使用[]。 newArray2=arr2.slice(0); console.log(newArray2); //复制数组方法三: //声明未定义的变量 newArray3=new Array();//构造函数定义空数组。构造函数使用(),字面量创建数组才使用[]。 for (var i = 0; i < arr3.length; i++) { newArray3.push(arr3[i]); } console.log(newArray3);</script>============




<script>
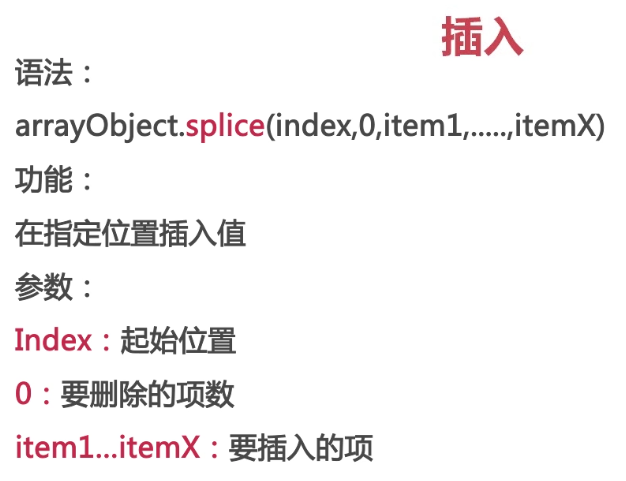
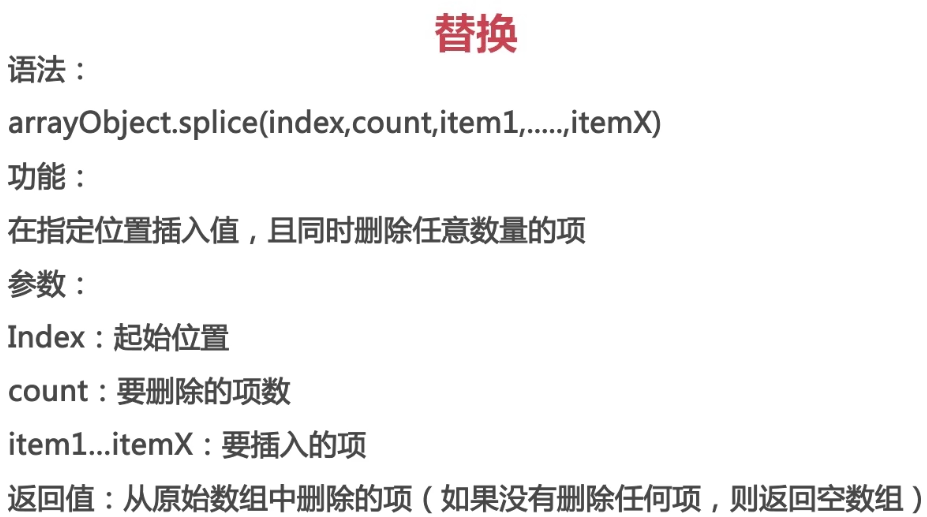
//splice /splaɪs/ 拼接 //删除,添加,替换:array.splice(index,n,"a","b","c","d"); //index,n :表示从索引index开始删除n个元素。然后在索引index前面添加:"a","b","c","d"。 //index,n,n=0时,表示删除0个元素,即表示添加:"a","b","c","d"。 //省略: "a","b","c","d"; array.splice(index.n);表示从索引index开始,删除n个元素。 var array=["a","b","c","d","e","f"]; //删除 var arr=array.splice(2,3);//表示从索引值从2开始,删除三个数组元素。 var arr=array.splice(2);//表示索引值从2开始,删除后面的所有数组元素。 var arr=array.splice(2,0);//表示索引值从2开始,0表示删除个数,所以一个都不删除。 console.log(array); console.log(arr); var array=["a","b","c","d","e","f"]; //添加 返回值:空数组 arr1=array.splice(2,0,1,2,3);//2,0 :表示从索引2开始不删除任何值,在索引2的前面添加:1,2,3。 console.log(arr1);//添加操作返回值为空数组 console.log(array);//Array(9) [ "a", "b", 1, 2, 3, "c", "d", "e", "f" ] var array=["a","b","c","d","e","f"]; //替换 返回被删除的数组 arr2=array.splice(2,2,1,2,3,4);//2,2 :表示从索引2开始删除两个元素,且从索引2开始添加数组:1,2,3,4。 console.log(arr2);//返回值:Array(3) [ "c", "d"] console.log(array);//返回值:Array(8) [ "a", "b", 1, 2, 3, 4, "e", "f" ]</script>==================================
CSS3中


<script>
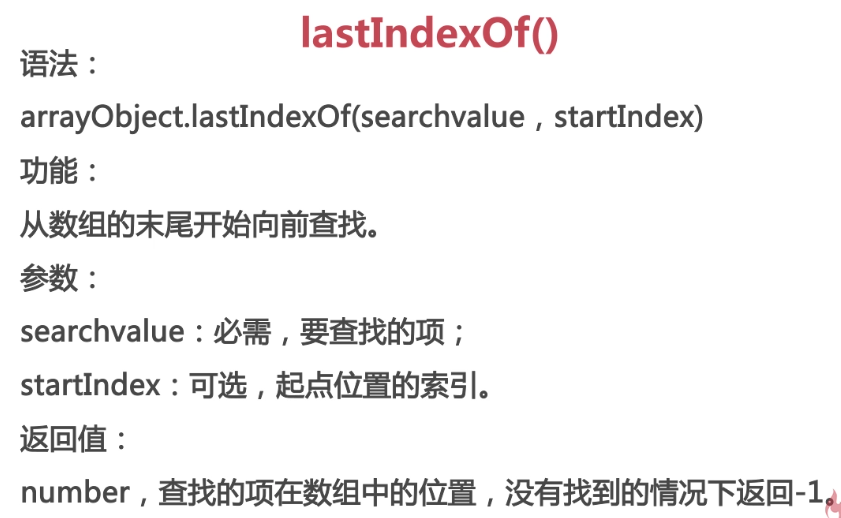
//==========ECMAScript新增属性,存在兼容性============== //indexOf(searchValue,startIndex),lastIndexOf(searchValue,startIndex)是ECMAScript新增属性,存在兼容性 var array=[1,2,"b",3,4,"a","b",4,"c","d"]; //array.indexOf(searchValue,startIndex索引值可选); 存在返回searchValue的索引,不存在则返回-1. //从数组索引startIndex,开始向后查找searchValue所在的索引值。 var pos=array.indexOf("b");//返回Number:2 从数组开头查找第一个"b"的索引。 console.log(pos);//返回Number:2; var pos1=array.indexOf("b",3);//返回Number:6 从数组的索引3开始向后寻找"b"的索引 console.log(pos1);//返回Number:6 var array=[1,2,"b",3,4,"a","b",4,"c","d"]; //array.lastIndexOf(searchValue,startIndex索引值可选); 存在返回searchValue的索引,不存在则返回-1. //从后向前查找数组中searchValue的索引值。 var p1=array.indexOf("b");//返回:2 从数组前面向后面查找第一个"b"的索引值。 console.log(p1);//返回:2 查找对象存在返回索引值,不存在返回:-1. var p=array.lastIndexOf("b");//返回:6 从数组后面向前查找第一个"b"的索引值。 console.log(p);//返回:6 查找对象存在返回索引值,不存在返回:-1. var p2=array.lastIndexOf("b",5);//返回值:2,索引5的位置:"a",即从索引值:5 = "a"的位置开始向前查找第一个"b"的索引。 console.log(p2); //indexOf(searchValue,startIndex),lastIndexOf(searchValue,startIndex)是ECMAScript新增属性,存在兼容性 //为了兼容其他浏览器可以自己封装一个方法进行兼容: function ArrayIndexOf(array,searchValue){ for (var i = 0; i < array.length; i++) {//遍历数组 if (array[i]===searchValue) {//遍历数组,是否有值全等于searchValue。一定要全等,因为7不等于"7"。 return i;//数组中存在searchValue,获取该值的索引值。 } } return -1;//不存在,则返回number:-1. } var array=[1,2,"b",3,4,"a","b",4,"c","d"]; alert(ArrayIndexOf(array,"c"));//从前向后查询数组中"c"的索引值:8</script>